
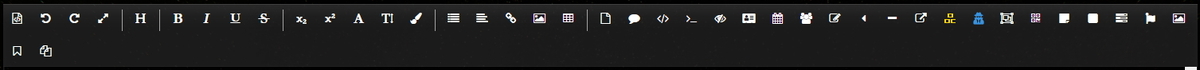
| Texteditor Button | Titel | Beschreibung | |
|---|---|---|---|
| Quellcode | Wenn du diesen Button betätigst wird der Quellcode von deinem Beitrag angezeigt. So lassen sich z.B. Textformatierungen zwischen verschiedenen Beiträgen 1:1 übernehmen. Dort kannst du dann den Text in HTML bearbeiten. Hinweis: Derzeit werden nicht alle HTML-Formatierungen unterstützt. |
||
| Rückgängig | Mit diesem Button kannst du deine letzte Aktion rückgängig machen | ||
| Wiederholen | Mit diesem Button kannst du rückgängig gemachte Aktionen wiederherstellen | ||
| Vollbild | Zeigt den Texteditor im Vollbildmodus an | ||
| Überschrift | Mit diesem Button kannst du Textstellen als eindeutige Überschrift definieren. Überschriften nehmen immer die komplette Textzeile ein. Überschriften haben zudem einen höheren Abstand zur nächsten Textzeile. Überschriften werden automatisch Teil des Inhaltsverzeichnisses. |
||
| Fett gedruckt | Nach einem Klick auf diesen Button wird markierter Text fett angezeigt. | ||
| Kursiv | Nach einem Klick auf diesen Button wird markierter Text kursiv angezeigt. | ||
| Unterstrichen | Nach einem Klick auf diesen Button wird markierter Text unterstrichen angezeigt. | ||
| Durchgestrichen | Nach einem Klick auf diesen Button wird markierter Text |
||
| Tiefgestellt | Nach einem Klick auf diesen Button wird markierter Text tiefgestellt angezeigt. | ||
| Hochgestellt | Nach einem Klick auf diesen Button wird markierter Text hochgestellt angezeigt. | ||
| Schriftart | In diesem Dropdown-Menü kannst eine andere Schriftart für deinen Text wählen. | ||
| Schriftgröße | Hiermit kannst du die Zeichengröße von Textpassagen verändern. Beachte bitte auch die Auswahl: "Schriftgröße entfernen" mit der sich alle Änderungen wieder auf Standard zurücksetzen lassen. |
||
| Schriftfarbe | Wähle diese Option wenn du die Farbe von deinem Text verändern möchtest. Beachte bitte auch die Auswahl: "Schriftfarbe entfernen" mit der sich alle Änderungen wieder auf Standard zurücksetzen lassen. |
||
| Liste | Listen sind eine sehr praktische Funktion um die Übersicht zu behalten. Über den BB-Code kannst du Listen mit Aufzählung oder ohne Aufzählung erstellen. Neue Zeilen OHNE Listenpunkt kannst du mit SHIFT+ENTER erzeugen. |
||
| Ausrichtung | Hier kannst du wählen wie dein Text ausgerichtet werden soll. Zur Auswahl steht: Linksbündig, Zentriert, Rechtsbündig und Blocksatz. |
||
| Link | Mit diesem Menü kannst du Links in Texte einfügen oder bereits vorhandene Links editieren/entfernen. Bei jedem Link muss auch ein Text angegeben werden, der statt der ursprünglichen URL angezeigt wird. Beachte bitte, dass das Forum interne Links zu Themen, Beiträgen und anderen Inhalten automatisch umwandeln kann. Im Forum können z.B. Links direkt per Copy & Paste eingefügt werden, der Titel des Themas wird dann automatisch angezeigt. |
||
| Bild | Nach einem Klick auf diesen Button öffnet sich das Menü zum Hinzufügen von externen Bildern Hier muss der Link zur Quelle und eine Adresse, die beim Klick auf das Bild geöffnet werden soll, angegeben werden. Zudem kann der Textumfluss (Keine Auswahl, Links oder Rechts) angegeben werden |
||
| Tabelle | Das einfachste Beispiel für Tabellen seht ihr gerade direkt vor euch. Diese Übersicht wurde als eine Tabelle erstellt. Beim erstellen der Tabelle könnt ihr die Anzahl der Spalten & Zeilen frei wählen. Beachtet bitte auch, dass ihr bereits eingefügte Tabellen bearbeiten könnt, indem ihr den Cursor an eine Position in der Tabelle setzt und erneut auf das Icon klickt. |
||
| Media | Über diesen Button kannst du auf unsere Medienverwaltung zugreifen. Hinweis: Für Details sieh dir die Hilfe zur Medienverwaltung an. Hinweis: Nur für ausgewählte Nutzer freigeschalten. |
||
| Zitat | Mit einem Zitat kannst du direkt auf den Beitrag von einem anderen User antworten. Wurde man in einem Beitrag zitiert wird im Kontrollzentrum eine Benachrichtigung angezeigt. |
||
| Code | Code-Boxen werden genutzt um längere Code-Passagen anzuzeigen. Es werden die Zeilen gezählt und keine Textformatierung in der Code-Box angewendet. Code-Boxen bietet den Vorteil, dass der gesamte Inhalt direkt in die Zwischenablage kopiert werden kann. CSS: Demo CSS
Klickt dazu einfach auf den Titel der Code-Box. Hinweis: Mit einem Klick auf diesen Button wird zunächst der gesamte Text in die Code-Box geschrieben. Um nur Teile deines Textes zu erfassen musst du den Quelltext editieren. Nähere Infos dazu erhältst du in den Tipps & Tricks. |
||
| Inline_code | Nach einem Klick auf diesen Button wird der markierte Text als Inline-Code dargestellt Der BB-Code hierzu sieht wie folg aus: [tt]Inline-Code[/tt] |
||
| Spoiler | Mit einem Klick auf diesen Button wir der gesamte Text als Spoiler markiert. Dieser wird dem Leser erst nach dessen Zustimmung angezeigt. Hier ein Beispiel: Eigener Spoilertitel
Ich bin ein Spoiler
Klick dazu im Texteditor einfach auf den Titel des Spoilers. Hinweis: Mit einem Klick auf diesen Button wird zunächst der gesamte Text als Spoiler markiert. Um nur Teile deines Textes zu erfassen musst du den Quelltext editieren. Nähere Infos dazu erhältst du in den Tipps & Tricks. |
||
| RP-Profil verlinken (Profil ID) | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung eines Profils aus dem Rollenspielregister eingefügt. Die dafür nötige ID erhältst über Adresse des Profils. in diesem Beispiel ist es die 21: https://www.starcitizen-kantine.de/show/entry/21-doerek/ Der BB-Code hierzu sieht wie folg aus: [entry]21[/entry] Ergebnis: |
||
| Kalender Termine (Event ID) | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung eines Termins aus dem Kalender eingefügt. Die dafür nötige ID erhältst über Adresse des Events. in diesem Beispiel ist es die 4620: https://www.starcitizen-kantine.de/calendar/event/4620-open-roleplay-verse/ Der BB-Code hierzu sieht wie folg aus: [event]4620[/event] Ergebnis: Termin
🎮Open-Roleplay-Verse 
Willkommen im Roleplay Universe (RPU)
Freitag, 27. Mai 2022, 20:00 – 21:00
DCDoerek
|
||
| Organisation verlinken (Orga ID) | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung einer Gruppe aus unserer Gruppen- und Projektübersicht eingefügt. Die dafür nötige ID erhältst über Adresse der Gruppe. in diesem Beispiel ist es die 25: https://www.starcitizen-kantine.de/org/overview/25-engineering-team/ Der BB-Code hierzu sieht wie folg aus: [clan]25[/clan] Ergebnis: Gruppe
Engineering Team
|
||
| Thema-ID Permalink | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung eines Beitrags aus aus unserem Forum eingefügt. Die dafür nötige ID erhältst über Adresse des Beitrags. in diesem Beispiel ist es die 390: https://www.starcitizen-kantine.de/forum/thread/390-turbulent-gründet-entwicklerstudio-in-montreal-zur-unterstützung-von-starcitizen/ Der BB-Code hierzu sieht wie folg aus: [thread]390[/thread] Ergebnis: |
||
| Box-Left | Hinweis: Diese Funktion ist derzeit deaktiviert. | ||
| Linie einfügen | Mit einem Klick auf diesen Button wird der BB-Code für einen horizontalen Trennstrich eingefügt. Der BB-Code hierzu sieht wie folg aus: [hr][/hr] Ergebnis: |
||
| Link-DB Eintrag einfügen (Eintrag ID) | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung eines Beitrags aus aus unserer Link-Datenbank eingefügt. Die dafür nötige ID erhältst über Adresse des Beitrags. in diesem Beispiel ist es die 60: https://www.starcitizen-kantine.de/link-entry/60-verse-night/ Der BB-Code hierzu sieht wie folg aus: [linkdb]60[/linkdb] Ergebnis: 
Link-Datenbank
Verse Night
Jeden zweiten Dienstag im Monat lädt die VerseNIGHT zum Quatschen und Philosophieren über „Star Citizen“ und Chillen bei entspannter Musik ein. AstroSam und Mitch van Hayden moderieren die Sendung gemeinsam. In der Regel gibt es ein großes Thema, das das Verse aktuell bewegt oder einen Gast. Auch werden die aktuellsten Entwicklernews beleuchtet und diskutiert. Die VerseNIGHT startet um 20.30 Uhr und dauert zwei bis drei Stunden. Zu finden ist die VerseNIGHT auf AstroSams Streaming-Kanal,…
|
||
|
|
OOC - Out of Character | Nach einem Klick auf diesen Button wird der markierte Text als Out-of-Character gekennzeichnet. Hierbei wird jeweils nach der Markierung ein Zeilenumbruch eingefügt. Der BB-Code hierzu sieht wie folg aus: [ooc]OOC-Text[/ooc] Ergebnis: /br> Hinweis: Für Details sieh dir die Hilfe zur OOC und IC-Kommunikation an. |
|
|
|
IC - In Charakter | Nach einem Klick auf diesen Button wird der markierte Text als In-Character gekennzeichnet. Hierbei wird jeweils nach der Markierung ein Zeilenumbruch eingefügt. Der BB-Code hierzu sieht wie folg aus: [ic]IC-Text[/ic] Ergebnis: /br> Hinweis: Für Details sieh dir die Hilfe zur OOC und IC-Kommunikation an. |
|
| Tab-Menü | Hinweis: Diese Funktion ist derzeit deaktiviert. | ||
| QR-Code | Nach einem Klick auf diesen Button wird der markierte Text zur Darstellung als QR-Code gekennzeichnet. Der BB-Code hierzu sieht wie folg aus: [qrcode]https://www.starcitizen-kantine.de[/qrcode] Ergebnis: [qrcode='https://www.starcitizen-kantine.de'][/qrcode] Tipp: Ein QR-Code muss nicht immer eine Adresse sein |
||
| Unix-Zeitstempel | Mit diesem BBCode lässt sich ein Unix-Zeitstempel anzeigen. Der Zeit-Stempel wird für den Betrachter in seiner Zeitzone Angezeigt. Im folgenden Beispiel wurde der Unix-Zeitstempel 1663334124 gewählt. Der BBcode kann unterschiedlich lang formatiert werden. Normale Datum & Zeit Angabe: ◽ [unixtime='1663334124','j. F Y'][/unixtime] 16. September 2022, 15:15:24 ◽ [unixtime='1663334124','j. F Y','H:i:s A'][/unixtime] 16. September 2022, 15:15:24 PM ◽ [unixtime='1663334124','default','H:i:s A'][/unixtime] Freitag, 16. September 2022, 15:15:24 PM ◽ [unixtime='1663334124','j. F Y','default'][/unixtime] 16. September 2022, 15:15:24 Relative Datum & Zeit Angabe: ◽ [unixrelative]1663334124[/unixrelative] vor 3 Monaten ◽ [unixrelative='1663334124','full'][/unixrelative] vor 3 Monaten, 2 Wochen, 6 Tagen, 5 Stunden und 52 Minuten |
||
| Persönliche Notizen | Mit einem Klick auf diesen Butten kannst du eine, von dir vorbereitete, Vorlage einfügen. Hinweis: Für Details sieh dir die Hilfe zu den persönlichen Notizen an. |
||
| Box | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung eines Bausteins aus der Kantinen-Webseite eingefügt. In den Optionen muss angegeben werden, welcher Baustein eingefügt werden soll. Zudem lässt sich der Textumfluss sowie die Breite festlegen. Der BB-Code hierzu sieht dann wie folg aus: [box='241',none]Willkommen-Box | Data-Hub[/box] Ergebnis: [box='241','none']Statistiken[/box] Hinweis: Nur für ausgewählte Nutzer freigeschalten. |
||
| Aufgabe | Mit einem Klick auf diesen Button wird der BB-Code zur Verlinkung einer Aufgabe aus unserer Aufgabenverwaltung eingefügt. Die Aufgabe wird über eine Suche hinzugefügt. Die ID kannst du aber auch der Adresse der Aufgabe entnehmen. in diesem Beispiel ist es die 111: https://www.starcitizen-kantine.de/workplace/task/111-logbuch-komponente-vorstellen-erklären/ Der BB-Code hierzu sieht wie folg aus: [task='111'][/task] Ergebnis: [task='111'][/task] Hinweis: Nur für ausgewählte Nutzer freigeschalten. |
||
| Font Awesome Icons | Über diesen Button kannst du Font Awesome Icons einfügen Hinweis: Nur für ausgewählte Nutzer freigeschalten |
||
| Galerie | Mit einem Klick auf diesen Button wird der BB-Code zum Einfügen von Bildern aus deiner Galerie eingefügt. Du hast folgende Größen für dein Bild zur Auswahl: - Sehr Klein (144 × 144) (engl.'tiny') - Klein (280× 210) (engl. 'small') - Mittelgroß (560 × 420) (engl. 'medium') - Groß (1200 × 675) (engl. 'large') - Original (1920 × 1080) (engl. 'original') Die dafür nötige ID erhältst über Adresse des Bildes. in diesem Beispiel ist es die 251: https://www.starcitizen-kantine.de/gallery/image/251-wip/ Der BB-Code hierzu sieht wie folg aus: [image=251,'tiny'][/image] Ergebnis: Hinweis: Nur für ausgewählte Nutzer freigeschalten. |
||
| Referenz / Quelle | Hinweis: Diese Funktion ist derzeit deaktiviert. | ||
| Seitenumbruch | Hinweis: Diese Funktion ist derzeit deaktiviert. |




Kommentare 1