
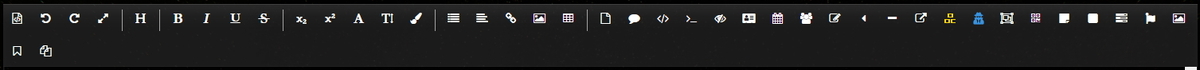
| Texteditor Button | Titel | Beschreibung |
|---|---|---|
| Quellcode | Wenn du diesen Button betätigst wird der Quellcode von deinem Beitrag angezeigt. So lassen sich z.B. Textformatierungen zwischen verschiedenen Beiträgen 1:1 übernehmen. |
|
| Rückgängig | Mit diesem Button kannst du deine letzte Aktion rückgängig machen | |
| Wiederholen | Mit diesem Button kannst du deine letzte Aktion wiederholen | |
| Vollbild | Zeigt den Texteditor im Vollbildmodus an | |
| Überschrift | Mit diesem Button kannst du Textstellen als eindeutige Überschrift definieren. Überschriften nehmen immer die komplette Textzeile ein. Überschriften haben zudem einen höheren Abstand zur nächsten Textzeile. |
|
| Fett gedruckt | Nach einem Klick auf diesen Button wird markierter Text Fett angezeigt. | |
| Kursiv | Nach einem Klick auf diesen Button wird markierter Text Kursiv angezeigt. | |
| Unterstrichen | Nach einem Klick auf diesen Button wird markierter Text Unterstrichen angezeigt. | |
| Durchgestrichen | Nach einem Klick auf diesen Button wird markierter Text |
|
| Tiefgestellt | Nach einem Klick auf diesen Button wird markierter Text Tiefgestellt angezeigt. | |
| Hochgestellt | Nach einem Klick auf diesen Button wird markierter Text Hochgestellt angezeigt. | |
| Schriftart | In diesem Dropdown-Menü kannst eine andere Schriftart für deinen Text wählen. | |
| Schriftgröße | Hiermit kannst du die Zeichengröße von Textpassagen verändern. Beachte bitte auch die Auswahl: "Schriftgröße entfernen" mit der sich alle Änderungen wieder auf Standard zurücksetzen lassen. |
|
| Schriftfarbe | Wähle diese Option wenn du die Farbe von deinem Text verändern möchtest. Beachte bitte auch die Auswahl: "Schriftfarbe entfernen" mit der sich alle Änderungen wieder auf Standard zurücksetzen lassen. |
|
| Liste | Listen sind eine sehr praktische Funktion um die Übersicht zu wahren. Über den BB-Bode kannst du Listen mit Aufzählung oder ohne Aufzählung erstellen. Neue Zeilen OHNE Listen punkt kannst du mit SHIFT+ENTER erzeugen. |
|
| Ausrichtung | Hier kannst du wählen wie dein Text ausgerichtet werden soll. Zur Auswahl steht: Linksbündig, Zentriert, Rechtsbündig und Blocksatz. |
|
| Link | Mit diesem Menü kannst du Links in Texte einfügen oder bereits vorhandene Links editieren/entfernen. Bei jedem Link kann ein Text angegeben werden, der statt der blanken URL angezeigt wird. Beachtet bitte, dass das Forum interne Links zu Themen, Beiträgen und anderen Inhalten automatisch umwandeln kann. Im Forum können z.B. Links direkt per Copy&paste eingefügt werden, der Titel des Themas wird dann automatisch angezeigt. |
|
| Bild | Nach einem Klick auf diesen Button öffnet sich das Menü zum hinzufügen von Externen Bildern | |
| Tabelle | Das einfachste beispiel für Tabellen seht ihr gerade direkt vor euch. Die Übersicht der BB-Code wurde mit einer Tabelle erstellt. Beim erstellen der Tabelle könnt ihr die Anzahl der Spalten & Zeilen frei wählen. Beachtet bitte auch, dass ihr bereits eingefügte Tabellen bearbeiten könnt, indem ihr den Courser an eine Position in der Tabelle setzt und erneut auf das Icon klickt. |
|
| Media | Hinweis: Nur für ausgewählte Nutzer freigeschalten. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
|
| Zitat | Mit einem Zitat kannst du direkt auf den Beitrag von einem anderen User antworten. Wurde man in einem Beitrag zitiert wird im Kontrollzentrum eine Benachrichtigung angezeigt. |
|
| Code | Code-Boxen werden genutzt um längere Code Passagen anzuzeigen. Es werden die Zeilen gezählt und keine Textformatierung in der Code-Box angewendet. Die Codebox bietet die Funktion verschiedene Syntax zu "Highlighten". (HTML, CSS, PHP, Python, XML, ect.) Klickt dazu einfach auf den Titel der Code-Box. |
|
| Inline_code | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Spoiler | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| RP-Profil verlinken (Profil ID) | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Kalender Termine (Event ID) | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Organisation verlinken (Orga ID) | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Thema-ID Permalink | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Box-Left | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Linie einfügen | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Link-DB Eintrag einfügen (Eintrag ID) | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
|
|
OOC - Out of Character | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
|
|
IC - In Charakter | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
| Tab-Menü | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| QR-Code | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Persönliche Notizen | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Box | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... | |
| Aufgabe | Hinweis: Nur für ausgewählte Nutzer freigeschalten. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
|
| Font Awesome Icons | Hinweis: Nur für ausgewählte Nutzer freigeschalten Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
|
| Galerie | ||
| Referenz / Quelle | Hinweis: Nur für ausgewählte Nutzer freigeschalten. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |
|
| Seitenumbruch | Hinweis: Nur für ausgewählte Nutzer freigeschalten. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam... |




Kommentare